생성형 AI 활용한 클라우드&보안 전문가 양성 캠프
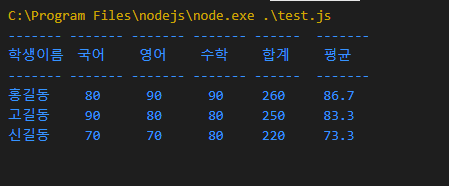
아래의 형태를 출력하는 js 코드를 작성 해보았다.
/* ### 학생별 점수 데이터
0: {name: '홍길동', korean: 80, math: 90, english: 90}
1: {name: '고길동', korean: 90, math: 80, english: 80}
2: {name: '신길동', korean: 70, math: 80, english: 70}
### 출력 형식
----------- --------- --------- --------- --------- ---------
학생이름 국어 영어 수학 합계 평균
----------- --------- --------- --------- --------- ---------
홍길동 80 90 90 260 86.7
: : : : : :
*/
// 성적 화면 출력
let scores = [];
scores.push({ name: "홍길동", korean: 80, math: 90, english: 90 });
scores.push({ name: "고길동", korean: 90, math: 80, english: 80 });
scores.push({ name: "신길동", korean: 70, math: 80, english: 70 });
console.log("-------\t-------\t-------\t-------\t------\t-------");
console.log("학생이름\t 국어\t 영어\t 수학\t 합계\t 평균");
console.log("-------\t-------\t-------\t-------\t------\t-------");
scores.forEach((score) => {
const total = () => score.english + score.korean + score.math;
const average = () => {
const result = total() / 3;
return Math.round(result * 10) / 10;
};
console.log(
`${score.name}\t ${score.korean}\t ${score.english}\t ${
score.math
}\t ${total()}\t ${average()}`
);
});

단축 속성명 + 계산된 속성명 복습 + 전개 연산자
// 단축 속성명
let name = "John";
// 함수 1
const person1 = {
name: name,
getName: function getName() {
return this.name;
},
};
// 함수 2 단축 속성명 적용
const person2 = {
name, // 속성의 이름을 생략 <= 속성 이름과 속성 값을 가지고 있는 변수 이름이 동일한 경우
getName() {
// <= 속성 이름과 함수(메서드) 이름이 동일한 경우
return this.name;
},
};
// 사용 예 1
// 매개 변수를 객체로 반환하는 함수를 정의하는 경우
function returnObject1(age, name) {
return { age: age, name: name };
}
console.log(returnObject1(23, "고길동")); // { age: 23, name: '홍길동'}
function returnObject2(age, name) {
return { age, name };
}
// age 와 name을 단축 시켰다
// 사용 예 2
// 로그를 출력할 때
const email = "hong@test.com";
const address = "서울시 도봉구 쌍문동";
const age = 23;
// 변수가 가지고 있는 값을 로그로 출력하는 방법
console.log("email: ", email);
console.log("address: ", address);
console.log("age: ", age);
console.log(`email" :${email}, address: ${address}, age: ${age}`);
console.log({ email: email, address: address, age: age });
console.log({ email, address, age });
// 계산된 속성명
// 변수를 이용해서 계속 속성 명(키)를 만드는 방법
// 또는 연산을 통해 객체 속성 명(키)를 만드는 방법
// 계산된 속성명
// 속성 이름(key)과 속성 값(value)를 전달받아 객체를 반환하는 함수를 정의
function returnObject1(key, value) {
/*
const obj = {};
obj[key] = value;
return obj;
*/
return { [key]: value };
}
// 속성 이름이 일련번호 형태를 가지는 객체를 반환하는 함수를 정의
function returnObject2(key, value, no) {
return { [key + no]: value };
}
console.log(returnObject2("name", "John", 1));
console.log(returnObject2("name", "Mike", 2));
// 전개 연산자
// Math.max() 매개 변수로 전달된 값 중에서 가장 큰 값을 반환
console.log(Math.max(20, 2, 9, 22)); // 22
console.log(Math.max([20, 2, 9, 22])); // NaN
// 숫자 배열에서 가장 큰 값을 추출하려고 하면, ...
const numbers = [20, 2, 9, 22];
console.log(Math.max(numbers)); // NaN
console.log(Math.max(numbers[0], numbers[1], numbers[2], numbers[3]));
console.log(Math.max(...numbers)); // 배열 요소를 나열전개 연산자 + 배열의 값 복사 + 객체의 값 복사 + 전개 연산자를 이용한 값 복사 + 배열 결합 + 객체 결합
// 전개 연산자
// Math.max() 매개 변수로 전달된 값 중에서 가장 큰 값을 반환
console.log(Math.max(20, 2, 9, 22)); // 22
console.log(Math.max([20, 2, 9, 22])); // NaN
// 숫자 배열에서 가장 큰 값을 추출하려고 하면, ...
const numbers = [20, 2, 9, 22];
console.log(Math.max(numbers)); // NaN
console.log(Math.max(numbers[0], numbers[1], numbers[2], numbers[3]));
console.log(Math.max(...numbers)); // 배열 요소를 나열
// 사용 예 1 배열의 값을 복사
let a1 = 10;
let a2 = a1;
console.log(a1, a2); // 10 10
a1 = 20;
console.log(a1, a2);
let arr1 = [1,2,3];
let arr2 = arr1; // 배열 변수를 할당하면 배열 데이터 주소를 공유
console.log(arr1, arr2); //[1,2,3][1,2,3]
arr1[0] = 10;
console.log(arr1, arr2); // [10, 2, 3][10, 2, 3]
// 주소 공유의 문제를 해결하기 위해서는 배열의 주소가 아닌 배열의 값을 복사하는 것이 필요
// 루프를 이용해서 값을 하나씩 복사
let arr3 = [1,2,3];
let arr4 = [];
for(let i = 0; i<arr3.length; i++){
arr4[i] = arr3[i];
}
// 전개 연산자를 이용해서 배열의 값을 복사
let arr5 = [1, 2, 3];
let arr6 = [...arr5];
arr5[1] = 10;
// 사용 예 2 객체의 값 복사
let obj1 = {name: '홍길동', age: 23};
let obj2 =obj1; // 두 객체 변수가 객체 데이터 주소를 공유
console.log(obj1,obj2); // {name: '홍길동', age : 23} {name:'홍길동', age : 23 }
obj1.name ="고길동";
console.log(obj1, obj2); // {name: '고길동', age:23} {name: '고길동', age:23 }
// 객체 데이터를 복사하는 방식으로 변경
// 루프를 이용해서 값을 하나씩 복사
let obj3 = {name : "홍길동", age: 23};
let obj4 = {};
for(key in obj3) {
obj4[key] = obj3[key];
}
console.log(obj3, obj4); // {name: '홍길동', age:23 } {name: '홍길동', age: 23}
obj3.name = "고길동";
console.log(obj3, obj4); // {name: '고길동', age:23 } {name: '홍길동', age: 23}
// 전개 연산자를 이용한 객체 값 복사
let obj5 = {name: "신길동", age: 50};
let obj6 = {...obj5};
console.log(obj5, obj6); // {name: '신길동', age: 50} { name: '신길동', age: 50 }
obj5.age = 99;
console.log(obj5, obj6); // {name: '신길동', age: 99} { name: '신길동', age: 50 }
// 사용 예 3. 객체를 복사하는 과정에서 새로운 속성을 추가하거나 속성의 값을 변경
let obj7 = { name: "홍길동", age: 23 };
obj7.color = ['red','blue']; // 새로운 속성을 추가
obj7.age = 32; // 속성의 앖을 변경
console.log(obj7); // {name:'홍길동', age: 32, color:['red', 'blue']}
// obj7과 동일한 속성을 가지는 obj8을 정의하고, name 속성을 값을 고길동으로 변경
/*
let obj8 = {...obj7 };
obj8.name = "고길동";
console.log(obj8); // {name: '고길동', age: 32, color:['red','blue']}
*/
let obj8 = {...obj7, name: "고길동" };
console.log(obj8); // {name: '고길동', age: 32, color:['red','blue']}
// obj7과 동일한 속성을 가지는 obj9를 정의하고, email 속성을 추가
/*
let obj9 = {...obj7};
obj9.email = "test@test.com";
console.log(obj9);
*/
let obj9 = {...obj7, email: "test@test.com"};
console.log(obj9);
// 사용 예 4. 배열 또는 객체를 결합할 때
// 배열 결합
const no1 = [1,2,3,5];
const no2 = [5,7,8,9];
const no3 = [...no1, ...no2];
console.log(no3); // [1,2,3,5,5,7,8,9]
const no4 = [...no2, ...no1];
console.log(no4); // [5,7,8,9,1,2,3,5]
// 객체 결합
const man1 = { age: 21, name: "홍길동"};
const man2 = { hobby: "축구", age: 40};
const man3 = {...man1, ...man2 };
const man4 = {...man2, ...man1 };
console.log(man3); // {age: 40, name: '홍길동', hobby:'축구' }
console.log(man4); // {hobby: '축구', age: 21, name: '홍길동'}배열 비구조화 + 객체 비구조화
// 배열 비구조화
// 배열 데이터를 변수에 나누어서 할당
// 배열 비구조화
const arr = [1,2,3,4,5];
let a = arr[0];
let b = arr[1];
// 변수 c,d,e,f 에 arr 배열의 첫번째 값부터 차례로 할당
{
let c = arr[0];
let d = arr[1];
let e = arr[2];
let f = arr[3];
console.log(c,d,e,f); // 1 2 3 4
}
{
// 배열 비구조화를 이용해서 배열의 각 요소의 값을 변수에 할당
let [c, d, e, f] = arr;
console.log(c,d,e,f); // 1 2 3 4
console.log({c,d,e,f});
}
// 두 변수의 값을 교환
{
let x = 10;
let y = 20;
console.log({x,y}); // {x : 10, y : 20}
// 임시 변수를 이용하는 방법
let temp = x;
x = y;
y = temp;
console.log({x,y});
}
{
// 배열 비구조화를 이용하는 방법
let x = 10;
let y = 20;
console.log({ x,y }); // { x: 10, y: 20}
[y, x] = [x,y];
console.log({x,y}); // { x: 20, y: 10}
}
// 배열의 크기 보다 변수의 개수가 많은 경우
{
const arr = [1,2];
let[a,b,c] = arr;
console.log({a,b,c});
}
// 기본값 설정이 가능
{
const arr = [1,2];
let [a, b = 20, c = 30] = arr;
console.log({a,b,c});
}
// 배열의 일부분의 값을 변수에 할당
{
const arr = [1,2,3];
// 변수 a에 arr 배열의 첫번째 값을, 변수 c에 arr 배열의 세번째 값을 할당
let[a,,c] = arr;
console.log({a,c});
}
// 배열의 값을 변수에 할당하고, 남은 나머지를 새로운 배열로 생성
{
const arr = [1,2,3,4,5];
// arr 배열의 첫번째 값을 first 변수에 할당하고, 나머지 값을 rest 이름의 배열을 생성
const[first, ...rest] = arr;
console.log(first);
console.log(rest);
}
// 객체 비구조화
// 객체 비구조화에서는 객체의 속성명이 중요
const obj1 = {name: 'mike', age: 21};
const obj2 = {name : 'john', age: 40, grade:'A'};
{
// obj1의 age와 name 속성의 값을 age와 name 변수에 할당
const age = obj1.age;
const name = obj1.name;
console.log({age, name});
}
{
// 객체 비구조화를 이용해서
const {age, name} = obj1; // 객체 비구조화를 통해 객체의 속성값을 변수에 할당
console.log({age, name}); // 단축 속성명을 이용해서 변수의 값을 로그로 출력
}
{
// 객체의 속성 이름과 다른 이름의 변수를 사용하는 경우
const {newAge, newName} = obj1;
console.log({newAge, newName}); // {newAge: 21, newName: 'mike'}
}
{
// 객체 존재하지 않는 요소를 변수에 할달할 때 적용할 기본값 설정도 가능
const{age, name: newName, email = "default" } = obj1;
console.log({age, newName, email});
}
{
const{age:johnAge, ...rest} = obj2;
console.log({johnAge, rest});
}
{
function add(...no)
{
let sum = 0;
no.forEach(n => sum +=n)
return sum;
}
console.log(add(10,20,30,40,50,10,10,20));
}
function print1(obj) {
console.log("#1", `${obj.name} ${obj.age} ${obj.email}`);
}
// 매개변수로 전달된 객체를 지역변수로 비구조화해서 사용
function print2(obj) {
const { name, age, email } = obj;
console.log("#2", `${name} ${age} ${email}`);
}
// 비구조화해서 매개변수의 값으로 받는 형식
function print3({ name, age, email }) {
console.log("#3", `${name} ${age} ${email}`);
}
const person = {
name: "홍길동",
age: 23,
email: "hong@test.com"
};
print1(person);
print2(person);
print3(person);Array 메서드
// map()
const source = [1,4,8,16];
// source 배열의 값을 두 배수한 결과 배열을 만들어서 출력
{
// for 루프를 이용
const twoTimes = [];
for(let i = 0; i< source.length; i++){
twoTimes[i] = source[i] * 2;
}
console.log(twoTimes);
}
{
// map() 함수를 이용
const twoTimes = source.map(value => value * 2);
console.log(twoTimes);
}
{
const callback = (value) => {return value *2;};
const towTimes = source.map(callback);
console.log(towTimes);
}
{
const callback = function (value) {return value * 2; };
const twoTimes = source.map(callback);
console.log(twoTimes);
}
{
function callback(value){
return value * 2;
};
const twoTimes = source.map(callback);
console.log(twoTimes);
}
// map 함수를 연결
// source 배열의 각 요소의 값을 2를 더한 후 10배수한 배열을 생성
{
const target = [];
for(let i = 0; i< source.length; i++) {
target[i] = (source[i] + 2) * 10;
}
console.log(target);
}
{
const twoPlus = v => v+2;
const tenTime = v => v * 10;
const result1 = source.map(twoPlus).map(tenTime);
console.log(result1);
// source 배열의 각 요소의 값에 10배수한 결과에 2를 더한 결과를 출력
const result2 = source.map(tenTime).map(twoPlus);
console.log(result2);
}// filter()
const words = ['visit', 'BBC','for','trusted','reporting', 'business', 'climate', 'innovation'];
// 여섯 글자 이상인 단어만 추출해서 출력
{ // 루프
const results = [];
for (let i = 0; i < words.length; i++) {
if (words[i].length >= 6) {
results.push(words[i]);
}
}
console.log(results);
}
{ // 함수 선언문
function checker(word) {
/*
if (word.length >= 6) {
return true;
} else {
return false;
}
*/
return word.length >= 6;
}
const results = words.filter(checker);
console.log(results);
}
{ // 익명 함수 표현식
const checker = function (word) {
return word.length >= 6;
};
const results = words.filter(checker);
console.log(results);
}
{ // 화살표 함수
const checker = (word) => {
return word.length >= 6;
};
const results = words.filter(checker);
console.log(results);
}
{ // 화살표 함수의 축약형
const checker = word => word.length >= 6;
const results = words.filter(checker);
console.log(results);
}
{ // filter 함수의 매개변수로 함수를 직접 정의
const results = words.filter(word => word.length >= 6);
console.log(results);
}
{
const results = words.filter(function (word) {
return word.length >= 6;
});
console.log(results);
}
// 글자 길이가 짝수인 단어만 추출해서 출력
{
console.log(words.filter(w => w.length % 2 === 0));
}
// reduce()
// reduce()
const numbers = [1, 3, 7, 9];
// 배열 데이터의 합
{
let sum = 0;
for (let i = 0; i < numbers.length; i++) {
sum += numbers[i];
}
console.log(sum);
}
{
let sum = numbers.reduce((p, c) => p + c, 0);
console.log(sum);
// (0, 1) => 0 + 1 = 1
// (1, 3) => 1 + 3 = 4
// (4, 7) => 4 + 7 = 11
// (11, 9) => 11 + 9 = 20
}
{
let reducer = function (p, c) {
return p + c;
}
let sum = numbers.reduce(reducer);
console.log(sum);
}
{
// numbers 배열의 각 항목의 값에 13을 곱한 결과 중 짝수의 합을 구하시오.
// ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~ ~~
// map filter reduce
const mapFunc = v => v * 13;
const filterFunc = v => v % 2 === 0;
const reduceFunc = (p, c) => p + c;
console.log(numbers.map(mapFunc));
console.log(numbers.map(mapFunc).filter(filterFunc));
console.log(numbers.map(mapFunc).filter(filterFunc).reduce(reduceFunc));
}